
Expérience Glucoz : 7 points clés pour un site orienté conversion (CRO)
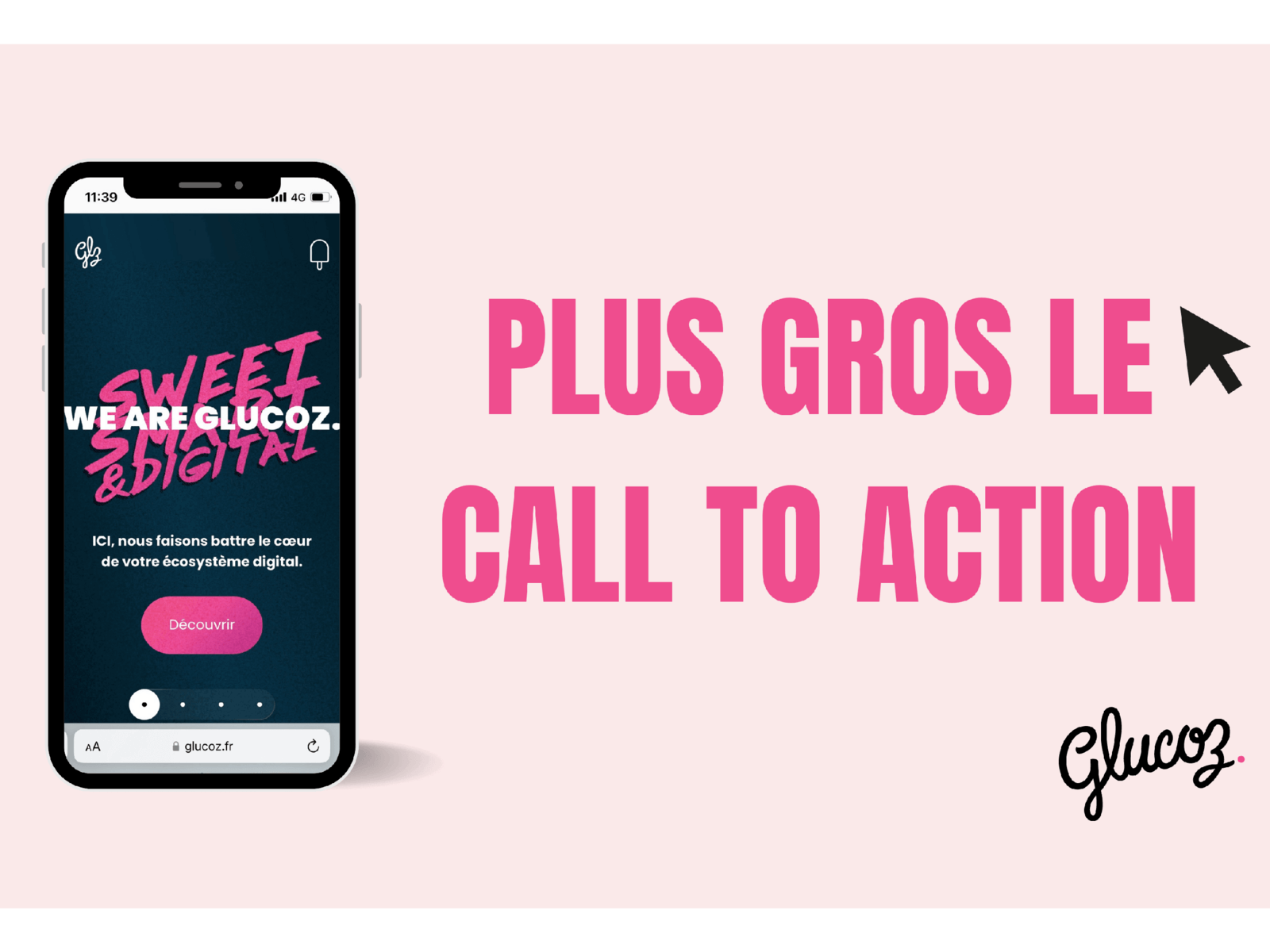
Précédemment, nous avons traité de l’importance des CTA. Aujourd'hui, nous vous offrons des astuces essentielles pour créer un site web orienté conversion (CRO). Ça débute dès la conception à laquelle nous consacrons cet article.
Prenez le temps de la conception !
Notre premier conseil va vous paraître évident : prenez le temps de la conception fonctionnelle, UX et technique. Trop souvent, nous recevons des appels d’offres dont l’expression de besoin n’est pas mûre. Vous perdez du temps et de l’argent car il est assez probable qu’en réfléchissant après la réalisation de votre site, il ne correspondra pas pleinement à votre besoin. Nous pouvons vous aider à définir votre cahier des charges.
1- Comprendre vos personas :
Si vous voulez dépasser vos concurrents, prenez le temps de l’analyse pour définir les contours de vos publics cibles et des actions à mettre en œuvre pour gagner leur confiance. Pour cela, une étude de leurs besoins et de leurs profils doit être faite au préalable.
- Identifiez vos visiteurs cibles.
- Comprenez leurs motivations.
- Ne présumez pas de leurs besoins. Au lieu de cela, effectuez une analyse approfondie pour identifier exactement qui ils sont et comment vous pouvez gagner leur confiance.
2- Organiser vos contenus
Sur le web, la règle est simple. L’internaute a peu de temps. Si il ne trouve pas ce qu’il cherche, il quitte votre site en moins de temps qu’il n’en faut pour l’écrire sur notre blog.
Commencer par lister les actions clés que vos visiteurs doivent réaliser.
- Identifier les contenus associés pour les y amener.
- Poser l’arborescence avec un atelier de tri de cartes.
- Pour chaque page, définissez un objectif et positionner les contenus pertinents pour y répondre.
3- Priorité au mobile
Pensez le design de vos écrans d’abord pour le mobile. Plus de 92 % des utilisateurs accèdent à internet depuis leur téléphone mobile ! Le mobile est le support préféré des français, Il est donc obligatoire d'adapter votre site aux usages mobiles, même si le taux de conversion reste plus élevé sur desktop, mais l’écart se resserre.
Le petit plus : différencier les interfaces desktop et mobile pour les adapter aux usages spécifiques des différents devices.
4- Le bon CMS pour votre site :
Petit rappel, le CMS, acronyme de “Content Management System”, est la plateforme qui permet de gérer les contenus d’un site internet.
Wordpress, Drupal, Typo3, Webflow, Wix etc… le choix du CMS doit être réfléchi en fonction de la raison d’être de votre site et de ce que vous voulez en faire dans le temps. Il y a des CMS plutôt orientés blogs, d’autres vers le e-commerce voire les marketplace, les intranets, les sites web d’information ou encore pour les forums.
Voici quelques questions à vous poser avant de choisir. Les réponses sont à écrire dans un cahier des charges précis :
- A quoi mon CMS doit-il servir?
- Quelles fonctionnalités devra t-il supporter aujourd’hui et dans le futur (à rédiger dans votre cahier des charges)
- Qui seront les utilisateurs du backoffice? Sont-ils habitués à manier des backoffice?
- Quels sont mes objectifs en terme de SEO?
- Le CMS est-il construit sur une plateforme technique robuste et maintenue?
- Est-il simple de faire évoluer et de l’interfacer avec des outils tiers (paiement, routage de mail, SSO etc…)
5- Soigner le design graphique de votre interface
Comme votre logo, le design graphique de votre site web est une composante essentielle de votre charte, de votre branding. Couleurs, iconographie, typographie, pictogrammes etc… l’ensemble doit apporter de la cohérence et de la différenciation pour vous permettre d’être reconnu et mémorisé par vos visiteurs.
DÉCOUVREZ QUELQUES INTERFACES CRÉÉES PAR GLUCOZ.6 - L’accessibilité avant tout :
Saviez-vous que ⅔ des sites internet sont inaccessibles pour les 12 millions de personnes handicapées visibles et non visibles en France ? L’accessibilité numérique à n‘importe quel handicap est donc primordial pour permettre à tous de pouvoir acheter en ligne, remplir des documents officiels et j’en passe ! Nous vous invitons à consulter ce lien pour en savoir plus à ce sujet.
Si vous ne savez pas par ou commencer, voici quelques pratiques à mettre en place rapidement:
- Utilisez des polices lisibles
- Ajoutez du texte alternatif à vos images
- Insérez des sous titres à vos vidéos
- Créez des boutons clairs et assez grands
- Ajustez les couleurs et les contrastes de votre site
Vous avez besoin d’aide pour intégrer le RGAA et rendre votre site web accessible? Contactez-nous.
7- Optimiser la performance du site : codes, image, animation.
Vous entendez de plus en plus souvent parler d’éco-conception? C’est normal. C’est une composante clé de la responsabilité numérique que nous prônons avec notre offre GOOD by Glucoz.
Optimiser les codes est essentiel pour garantir une expérience utilisateur fluide. En éliminant les codes superflus, en minimisant les fichiers CSS et JavaScript, et en compressant les ressources, vous réduisez les temps de chargement de votre site, ce qui favorise une navigation rapide et efficace.
Ensuite, les images jouent un rôle crucial dans l'optimisation des performances. Il est essentiel de choisir le bon format pour chaque image (JPEG, PNG, WebP, etc.) et de les compresser sans compromettre leur qualité visuelle. De plus, le recours au chargement progressif ‘lazy loading’ des images et à la mise en cache peut améliorer considérablement le temps de chargement de votre site.
Et concernant les animations, elles peuvent apporter une touche d'interactivité et d'attrait visuel à votre site, mais elles doivent être utilisées avec parcimonie. Les animations trop complexes peuvent alourdir la page et entraîner des ralentissements. En privilégiant des animations légères et fluides, vous optimisez l'expérience utilisateur sans sacrifier les performances.
Finalement, en optimisant les codes, les images et les animations de votre site, vous garantissez une expérience utilisateur fluide et rapide. Les visiteurs apprécieront la rapidité de chargement des pages, ce qui favorise une plus grande engagement et conversion. Prenez le temps d'optimiser ces éléments clés, car cela peut faire une réelle différence dans la performance globale de votre site web.
Besoin de conseils?
Notre équipe chez Glucoz est prête à vous guider. Nos experts en conseil et design sont à jour avec les dernières tendances digitales. Contactez-nous pour rendre votre site plus attractif et efficace.
Contactez-nous
Nos autres articles

Les actions «Presque Parfaites»

Fermeture de Google Analytics :
Que vont devenir vos datas ?

Boursorama
choisi Glucoz
nos idées